コンテンツが閲覧されることなく、ユーザーが去ってしまうのは悲しいものです。
せっかくWEBサイトを作り込んだとしても、ユーザーの直帰率が高いということは、基本的にはユーザーにとって満足度が低いことを意味しています。
「低すぎる直帰率を改善したい。」といった悩みは、コンバージョンに繋げることが目的のランディングページだけではなく、オウンドメディアでも共通したものですよね?
では、直帰率を改善するために、どのような施策にトライしていけば良いのでしょうか?
そして、そもそも原因は何でしょうか?
今回は5つのTIPSを通じて、デジタルマーケティング初心者の方もわかりやすく、直帰率の改善をイメージできるコラムにしました。
1. 直帰率の正しい理解(離脱率との違い)
それでは最初に、直帰率を正しく理解することにしましょう。
アドエビスマーケラボでは以前、「直帰率と離脱率の違い」をご紹介しましたが、すでに
読まれた方は復習がてら、ぜひチェックしてみてください!
まず直帰率ですが、計算方法は「ユーザーが最初にそのページを見たセッション数」を母数として、直帰した割合で出します。
つまり、直帰率というのは、そもそもサイト内で最初に見たページの話なのです。
一方で離脱率は「すべてのセッション数」を母数として、離脱した割合を計算しますので、この点が直帰率とは違います。
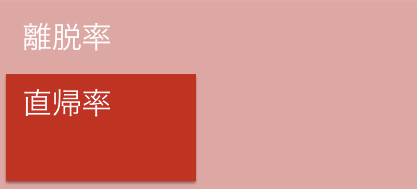
簡単な図で表すと、直帰率と離脱率の関係性はこのようになります。

つまり、直帰率の「直帰」は離脱率の「離脱」のうちの一つなのですね。
2.直帰されてしまう原因は何か?
それでは直帰率がわかったところで、直帰されてしまう原因を考えていきましょう。
もちろん一概には言えないことですが、ざっと以下のようなことが考えられます。
- ページの表示スピードが遅い
- ファーストビューの時点でユーザーのニーズと合わない
- 目的としていたコンテンツが無い
- (あるいは)目的とするコンテンツに辿り着けない
- ユーザーが別のページに回遊したくなるようなUIではない
ここに挙げた原因を分類すると、以下の3つに分けることができます。
ユーザーはコンテンツに接触すらしていない
ユーザーはコンテンツに接触したが、ニーズと合わなかった
ユーザーは別のページを見たいと思わなかった
私たちマーケターは、事業者側に立つのと同時に、日々インターネットを使うユーザーでもありますよね?
3つに分類しましたが、特に1と2は瞬間の出来事です。
私たちの普段のネットサーフィンの仕方を振り返れば、いかに瞬時の判断でページに滞在するか否かを決めていることがわかります。
総合すると、ユーザーが求めるコンテンツを作り、そのコンテンツに辿り着きやすくUIを改善すること、そしてユーザーがコンテンツに接触した後に、回遊したくなるような工夫が必要だということがわかります。
3.直帰率を改善するためのLPO
デジタルマーケティングにおいて、直感で判断を下すということは考えられません。必ず定量的、あるいは定性的なデータに基づいて判断します。(経験豊富なマーケターは別ですが…)
直帰率の改善も同様です。改善案があるなら、必ずLPOをしてABテストをしましょう。
3-1. ファーストビューの改善
それでは、どのような箇所をABテストすれば良いのでしょうか?
ここでは、改善の効果が高いファーストビューをオススメします。
コンバージョンが目的のランディングページであれば、モノによっては8〜9割もの直帰率を出す場合もあります。そしてこの場合、直帰の原因の多くはファーストビューです。
パッと目に入った画像やテキストが求めていたものと違った場合、ユーザーは容赦なく直帰します。
またコーポレイトサイトであれば、UXを高めるためのナビゲーションを改善したり、パンくずリストを設置するなど、ファーストビューを細かく改善することで直帰率を上げていくことができるでしょう。
3-2.コンテンツの改善
オウンドメディアの場合は、コンテンツを改善することで直帰率を上げることができます。
しかし、多数あるコンテンツを一つ一つ手直しすることは工数がかかりますので、オススメしたいのは「タイトルと見出し」を改善することです。
ユーザーは多くの場合、「タイトル・リード文・見出し」を見てコンテンツを判断します。リード文を直すのは手間がかかりますので、効率よく「タイトルと見出し」を改善するのがオススメです。
あとは回遊性を高めるために、各コンテンツ直下で別のコンテンツをリコメンドできると良いですね。
4.表示スピードの改善
最後に、直帰率を改善するためのアクションとして、「表示スピードの改善」を挙げたいと思います。
具体的に何をすれば良いのかが見えにくいからか、直帰率の改善を図ろうとした時、「表示スピードの改善」は後回しになりがちではないでしょうか?

まずは「Page Speed Insights」のようなツールを使って、WEBサイトの表示スピードと改善すべきポイントを知りましょう。
過去には、サイト表示が2秒遅いだけで直帰率が50%増加したといった事例もあります。それだけ直帰率を改善する上で、サイトの表示スピードというのは大事なものなのです!
・・・以上、直帰率を改善するための5つのTIPSでした。
最後になりますが、直帰率を改善するためには、まず現状の直帰率を正しく計測する必要があります。
それだけではなく、例えばユーザーがページのどこまでスクロールしているかを計測することも大事ですし、さらに深く追求するなら、属性情報とスクロールの情報を掛け合わせて調べることもできます。
これを実施すると、ユーザーの特性に合わせた改善策を練ることができるのです。
こういった施策は、私たちがご提供する効果測定ツール「アドエビス」で実現することができます。さらに詳しいことを知りたい方は、以下からぜひご覧になってください!


ARCC限定イベントへのご招待・限定コンテンツの配信・
新着記事の案内・イベント情報の先行配信など、特典が満載です。