「彼を知り、己を知れば、百戦して危うからず」
これは孫氏の言葉ですが、デジタルマーケティングにおいても自社サイトのことをよく知り、かつ競合サイトの状況を知ることは重要です。
すでに先んじる競合がいる場合は、先行者優位がありますから、まったく同じ戦略を使ってもうまくいかない可能性は高いと言えます。
相手がSEOに力を入れているなら、ソーシャルメディアで巻き返したりと、何かしらの対抗策は必要ではないでしょうか?
ただその状況を知るには、自社サイト・競合サイトを深く知るためのサイト分析が必要です。今回は、すべてではありませんが、一部競合サイトの分析にも使えるツールを含み、合計8つのオススメサイト分析ツールをご紹介します。
1.GRC

サイト分析方法の一つに、ユーザーがどのようなキーワードを使って流入したかを調べるというものがあります。
そのキーワードをさらに強化するためにコンテンツを拡充したり、自社商品・サービスに対するニーズが高そうなキーワードを追加したりと、結果を元にサイト改善を行うことができるからです。
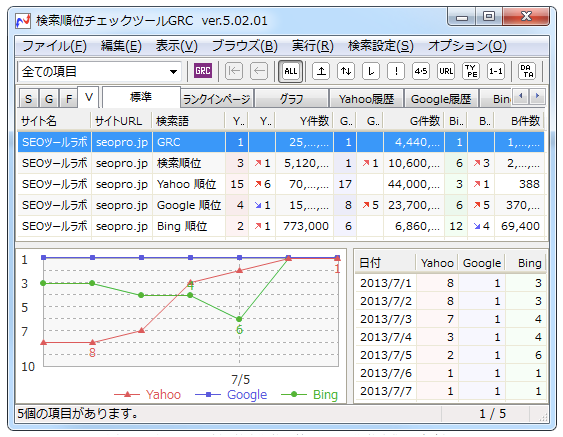
SEO関連のツールでは知る人ぞ知る有名なツール「GRC」をご存じですか?
「GRC」は、検索キーワードを元に検索ランキングの変動をわかりやすく図示してくれます。
優れている点は非常に視認性が高い点と、自社サイトだけではなく、競合サイトの動向まで瞬時に把握することができる点です。オウンドメディアの運営の際など、特に大活躍してくれるツールです。
2.Page Speed Insights

https://developers.google.com/speed/pagespeed/insights/?hl=ja
こちらはGoogleが提供している「Page Speed Insights」で、サイトの表示スピードを計測してくれるツールです。
たかが表示スピードと侮ってはいけません。少し前のデータですが、表示スピードが2秒遅いだけで直帰率が50%増加したという事例もあります。
さらにGoogleは近年、この表示スピードを重視しています。ユーザービリティに繋がる見逃せない要素なので、サイト分析の際はこの表示スピードを忘れずに計測しましょう。
「Page Speed Insights」は競合サイトも分析することができます。自社サイトと競合サイトの両方を計測して、ライバルに負けないように然るべき対策を練ることが肝心です。
3.キーワードプランナー

https://adwords.google.co.jp/KeywordPlanner
続いては「キーワードプランナー」ですが、多くの人が検索キーワードのボリュームを調べたり、リスティング広告の推奨入札単価を調べたりといった使い方をしているかと思います。
実は「キーワードプランナー」はそれだけではなく、競合サイトの分析にも役立ちます。キーワードの入力画面に、『ランディングページ』という項目があるのですが、ここに分析したいサイトのURLを入力します。

すると、このように競合サイトに対してユーザーがどのようなキーワードで流入しているかが把握できるのです。

サイト分析の際、「キーワードプランナー」でさっと下調べだけでもしておくと、競合サイトの概観がつかめますよ。
4. Similarweb

続いてはデジタルマーケティング業界ではお馴染みの「Similarweb」です。有料版の「Similarweb PRO」もありますが、簡単なサイト分析なら無料版で十分です。
「Similarweb」を使うと、直近の訪問者数やアクセス数の増減などがわかります。パッと見ただけでわかる視認性が高いUIなので、初心者でもすぐに使いこなすことができるでしょう。
Googleの拡張機能でブラウザに「Similarweb」をインストールしておけば、競合サイトに訪問してワンクリックで分析結果を得ることもできるので、この使い方はオススメです。
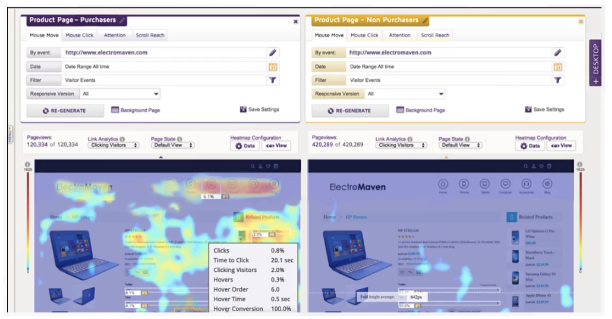
5. クリックテール

https://www.ctale.jp/
続いてご紹介するのは、少し高度なサイト分析に使える「クリックテール」です。
単純に訪問者数やPVといった定量的なデータを分析するのも大事ですが、そのサイトの「どの部分がよく見られているか?」といった定性的な情報も大事です。
「クリックテール」は、まるでサーモグラフィーのように、ユーザーがよく見ている部分を赤く色付けしてくれます。
分析結果から、例えばECサイトのボタンの位置を変えたり、オウンドメディアのウィジットエリアの並びを変えたりと、よりユーザーに対して訴求したい部分を強調する改善を行うことができます。
6. AIアナリスト

「AIアナリスト」は比較的新しいツールで、昨今のトレンドでもある人工知能を搭載しています。
Googleアナリティクスと連携して使うことで、初心者マーケターでも簡単にわかりやすいように分析結果を要約して伝えてくれたり、改善すべきポイントを提案してくれたりする優れものです。
今後、人工知能の仕事の幅も広がってきます。早いうちから人間にクリエイティブ領域の仕事を任せられるように、「AIアナリスト」のようなツールで体制を整えておきましょう。
7. アドエビス

ここからは私たちがご提供するアドエビスの話をさせてください。
サイト分析ツールというよりは、どちらかと言うと広告の効果測定ツールとして認識されていると思いますが、実はサイト分析においても力を発揮することができます。
例えばオウンドメディアであれば、各コンテンツに毎にPVだけではなく読了数や間接コンバージョン数まで計測できるので、「どのコンテンツが読まれているのか?」とか「どのコンテンツがコンバージョンを生み出すのか?」といった分析ができます。
また、ランディングページのABテスト機能もついていますし、例えばECサイトでアドエビスを活用するとサイトの離脱ポイントもわかるので、UIの改善でも活躍することができます!
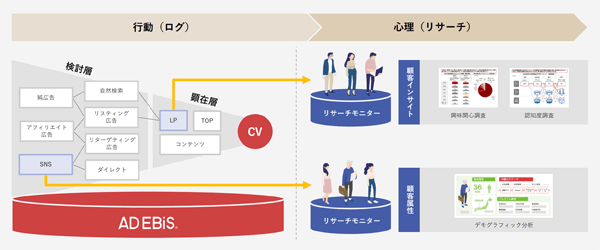
8. リサーチ連携

https://www.ebis.ne.jp/function/cooperation/
アドエビスで得られるデータは定量的なものだけではありません。
リサーチ連携を使うと、アンケート調査とアドエビスで取得した行動ログデータを組み合わせることができ、従来の調査では難しかった「属性・行動・意識」すべてのデータを紐付けることができるのです。
「確実にWEB広告/サイトに接触した人」を特定して、そのユーザーの実行動に基づく正確な効果測定調査が可能になります。
サイト分析の際は、単純にUI・UXの不満をヒアリングすることもできますし、ショッピングサイトなら「カゴ落ち理由調査」、ブランドサイトなら「問い合わせしなかった理由」など、解析ログではわからない、離脱した背景調査を行うことが可能です!
・・・ここまでサイト分析にオススメな8つのツールをご紹介しましたが、いかがでしたか?
もしアドエビスについて詳しく知りたい場合は、導入事例などの詳細もありますので、ぜひご確認ください!


ARCC限定イベントへのご招待・限定コンテンツの配信・
新着記事の案内・イベント情報の先行配信など、特典が満載です。